transition-timing-function:控制轉場步調的機制
屬性ease|linear|ease-in|ease-out|ease-in-out|step-start|step-end|steps(n,start)|steps(n,end)|cubic-bezier(x1,y1,x2,y2)
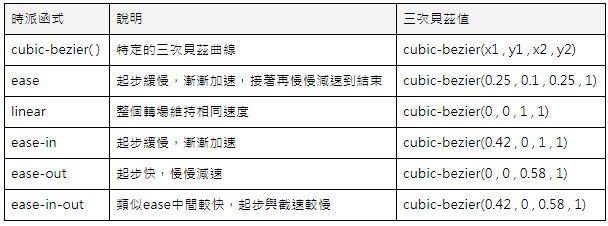
三次貝茲函式的關鍵字

網頁工具:
https://cubic-bezier.com/#.17,.67,.83,.67
https://easings.net/
步進函數:將轉場平分為時間相等的步驟

transition-delay:延遲轉場時間
transition:縮寫屬性(縮寫預設值):
> transition-property:all
> transition-timing-function:ease
> transition-delay:0s
